html+css前端学习
Emmet语法
Emmet是什么
Emmet语法的前身是Zen coding,它使用缩写来提供html/css的编写速度,vscode内部已经集成了改语法。
生成html结构语法
1、生成标签:直接输入标签名后按tab键(回车键)补全标签
2、生成多标签:输入”div*3”生成三个div标签
3、父级标签:输入”ul>li”能生成一对ul标签 “ul>li*10”生成10个li
4、同级标签:使用+号链接 “div+p”
5、包含类名:”标签名.值”生成带class属性的标签,属性值为”值“,默认div标签
6、包含ID:”标签名#值”生成带id属性的标签,属性值为”值“,默认div标签
7、自增长:使用$符号来实现数字自增长,和*配合使用”.demo$*10”
8、生成文字:使用{}来包含文字,被包含的文件会写到标签中”div{Hello}”
生成css样式语法
生成CSS使用缩写即可,比如w100/h100即可;以font-size为例,可以输入fsz,fns也可以,只要是包含缩写的样式都会显示出来,如果有多个就在写一个字母。
格式化代码
vscode中提供了标准html+css语法的格式化功能,快捷键Shift+Alt+F,或者右键选择格式化文档。
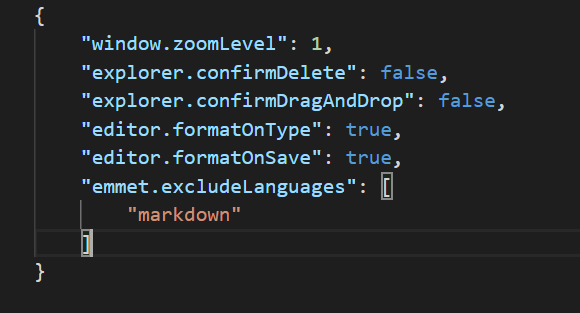
修改vscode配置文件实现保存时自动格式化,打开设置搜索”emmet”,选择”在setings.json中编辑”,添加如下内容
1 | "editor.formatOnType":true, |

CSS复合选择器
复合选择器是什么
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上的,对基本选择器进行组合形成的。
- 复合选择器可以更精准、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器
后代选择器又称包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内部标签就称为外部标签的后代。
语法:父元素 子元素 {样式属性:属性值;}
父元素和子元素可以是任意一种普通选择,比如类选择器。
1 | <head> |
子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素,简单理解就是选亲儿子元素。
后代选择器使用空格分割父子元素,子选择器使用>号分割父子元素。
1 | <head> |
并集选择器
并集选择器可以选择多组标签,使用逗号分割多个元素,同时为他们定义相同的样式,并集选择器中又可以为其他选择器。通常用于集体声明。
1 | <head> |
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接田间特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,因为伪类选择器有很多,比如链接伪类、结构伪类等。
伪类链接选择器
为了确保链接选择器能够生效,需要按照LVHA的顺序来定义样式,如果顺序不正常会导致显示不正常。
1 | a:link /* 选择所有未被访问过的链接 */ |
:focus伪类型选择器
:focus伪类选择器可以用来获得焦点的表单元素,焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
1 | <head> |
CSS的元素显示模式
元素显示模式是什么

块元素
常用的块元素有<h1>~<h2>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块元素的特点:
- 独占一行
- 高、宽、外内边距都可以修改
- 宽度默认是容器的100%
- 是个容器或盒子,里面可以放行内或者块级元素
1 | <body> |
注意:
- 文字类的元素内不能使用块级元素
行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素,有的地方也将行内元素称为内联标签。
行内元素特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置时无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或者其他行内元素
注意:
- 链接里面不能再放链接
- 链接里面可以放块元素
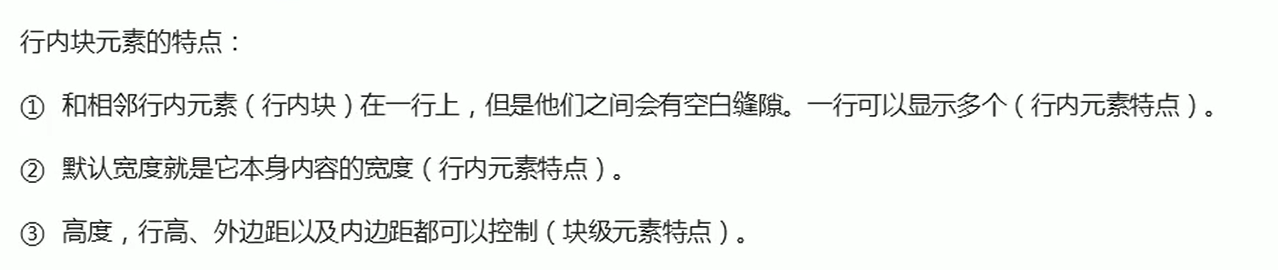
行内块元素
在行内元素中有几个特殊的标签:<img />、<input />、<td>,它们同时具有块元素和行内元素的特点,有些地方称它们为行内块元素。
元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另一种模式的特性。比如a标签需要增加触发范围。
转换为块级元素:display:block;
1 | <head> |
转换为行内元素:display:inline;
1 | <head> |
转换成行内块元素:display:inline-block
1 | <head> |
简洁版小米侧边栏
因为CSS没有提供垂直居中的样式,所有只能曲线救国;使行边距和盒子高度相同,就能实行垂直居中。
1 | <head> |
CSS背景图片
背景颜色
background-color 属性定义了元素的背景颜色,一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色。
1 | <head> |
背景图片
background-image: url() 属性定义了元素的背景图片。实际开发常用于logo或者一些装饰性的小图片或者超大的背景图片,优点是非常便于控制位置。(精灵图也是一种运用场景)
1 | <head> |
背景平铺
background-repeat 属性定义元素的平铺效果,四个属性值:repeat|no-repeat|repeat-x|repeat-y
1 | div { |
背景图片的位置
background-position: 属性可以改变图片在背景中的位置。参数值可以单位名词、xy坐标值、百分比。
- 如果指定的值两个都是方位名词,则两个值前后顺序无关,比如left top 和 top left 效果一样
- 如果只指定了一个方位名词,另一个护理,则第二个值默认水平居中
语法:background-position:x y;
1 | <head> |
背景图像固定
background-attachment: fixed; 属性可以设置背景图片固定而不是随着页面其他内容滚动,值设置成scrool可以随页面滚动,默认为scrool。
1 | <head> |
背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性bocakground中,从而节约代码量,当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
bakcground: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
半透明背景
使用rgba(0,0,0,1)来设置颜色,最后一个是透明度,取值范围为0-1。
1 | <head> |
CSS三大特性
层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突时,遵循就近原则,谁离结构近执行谁
- 样式不冲突,不会层叠
1 | <head> |
继承性
子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-、font-、line-这些元素开头的可以继承,以及color属性)
1 | <head> |
优先级
| 选择器 | 选择器权重 |
|---|---|
| 继承和* | 0,0,0,0 |
| 标签选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style=”” | 1,0,0,0 |
| !important | 无穷大 |
CSS盒子模型
盒子模型组成
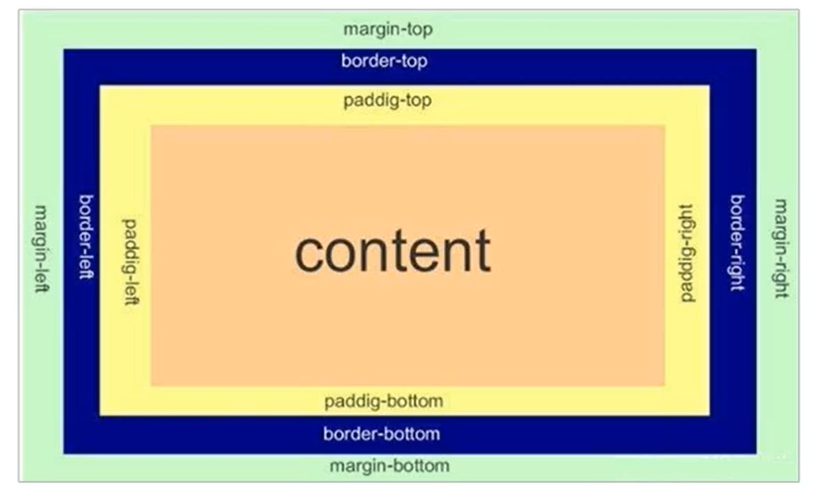
盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。CSS盒子模型本质是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距和实际内容。
边框(border)
borber可以设置元素的边框,边框又三部分组成:边框宽度(粗细)边框样式和边框颜色。
border: borber-width borber-style borber-color 全
border-top: borber-width borber-style borber-color 上
border-bottom: borber-width borber-style borber-color 下
border-left: borber-width borber-style borber-color 左
border-right: borber-width borber-style borber-color 右
表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
border-collapse: collapse;