CSS基础学习
CSS是什么
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
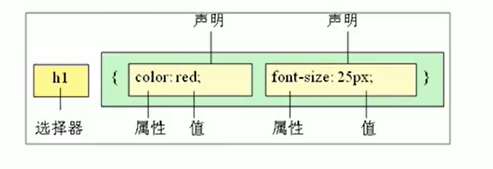
CSS语法规范
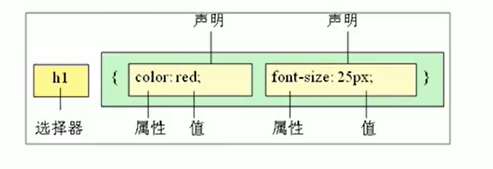
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。

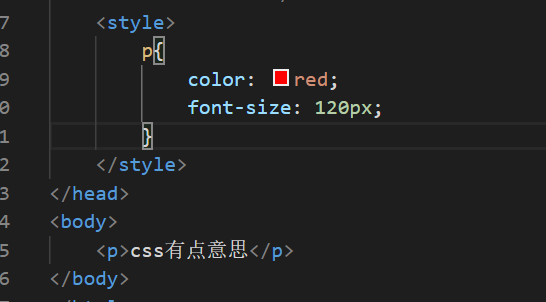
CSS语法基础
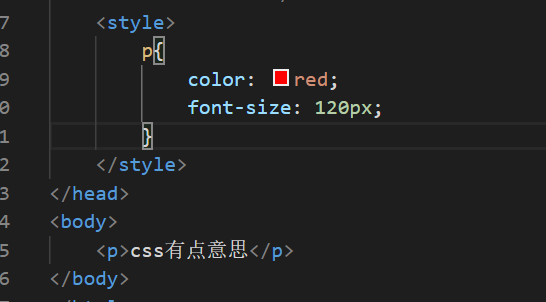
CSS通常写在head标签中,使用style标签包含,一定要以’;’结尾,键和值之间使用’:’分割。

CSS代码风格
对应CSS,代码书写风格不是强制规范,而是符合实际开发书写方式,让代码更利于阅读或检查。
1、样式格式书写
① 紧凑风格
p {color: rde;font-size: 120px;}
② 展开风格
p {
color: red;
font-size: 120px;
}
2、 样式大小写
CSS不区分大小写,大小写都能执行,但推荐使用小写字母。
3、 空格规范
① 属性值前,冒号后,保留一个空格
② 选择器和大括号之前保留一个空格
选择器的作用
选择器可以根据不同的需求把不同的标签选出来,当一个页面存在多个相同标签时,选择器的作用就体现出来了。
如果使用p来选择,会把所有的p标签改成红色,这是可以使用选择器来单独选取。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>把这个p改成红色</p>
<p>这个p不改</p>
</body>
|
选择器的分类
基础选择器:基础选择器是由单个选择器组成的
复合选择器:标签选择器、类选择器、id选择器、通配符选择器
标签选择器
标签选择器(元素选择器)是指用HTML的标签名作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: green;
}
div {
color: pink;
}
</style>
</head>
<body>
<p>男生</p>
<p>男生</p>
<p>男生</p>
<div>女生</div>
<div>女生</div>
<div>女生</div>
</body>
|
类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <head>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<ul>
<li class="red">刘德华</li>
<li class="red">张学友</li>
<li>黎明</li>
<li>郭富城</li>
</ul>
</body>
|
类选择器-多类名
当三个元素或多个元素中存在不完全相同的样式时,即可使用多类名控制样式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <head>
<style>
.box {
width: 100px;
height: 100px;
font-size: 30px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
</head>
<body>
<div class="box red">红色</div>
<div class="box green">绿色</div>
<div class="box red">红色</div>
</body>
|
id选择器
id选择器可以为标有id属性的html元素指定特定的样式。
html元素以id属性来设置id选择器,css中id选择器以#号来定义。
因为id在html具有唯一性,所以id选择器一般只会调用一次。
1
2
3
4
5
6
7
8
9
10
| <head>
<style>
#red {
color: red;
}
</style>
</head>
<body>
<div id="red">刘德华</div>
</body>
|
通配符选择器
更改页面中的所有元素样式。
1
2
3
4
5
6
7
8
9
10
11
12
| <head>
<style>
* {
color: red;
}
</style>
</head>
<body>
<div>刘德华</div>
<p>郭富城</p>
<a href="#">张学友</a>
</body>
|
CSS字体属性
字体系列
css中使用font-family属性来定义文本的字体,可以存在多个字体,当存在多个字体,依次排列,遇到客户端安装的字体就使用该字体解析,使用英文逗号分割,可以使用中文。
1
2
3
4
5
6
7
8
9
10
11
12
| <head>
<style>
h2 {
font-family: '微软雅黑',initial;
color: red;
}
</style>
</head>
<body>
<h2>刘德华</h2>
<h2>郭富城</h2>
</body>
|
字体大小
通过修改body标签的字体大小来实现修改全部文字的大小(标题标签除外),如果不设置大小,则使用浏览器默认字体。
1
2
3
4
5
6
7
8
9
10
11
12
| <head>
<style>
body {
font-size: 100px;
}
</style>
</head>
<body>
<p>刘德华</p>
<p>郭富城</p>
<p>张学友</p>
</body>
|
字体粗细
使用font-weight属性来定义字体样式,具体的属性值可以查询手册;还可以使用数字,100-900。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <head>
<style>
.bold {
font-weight: bold;
}
</style>
</head>
<body align="center">
<h3>静夜思</h3>
<p>创建明月光</p>
<p>疑是地上霜</p>
<p class="bold">举头望明月</p>
<p>低头思故乡</p>
</body>
|
字体样式
css中使用font-style来修改字体样式,具体属性值查看书册文档。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <head>
<style>
p {
font-style: italic;
}
</style>
</head>
<body>
<h3>静夜思</h3>
<p>创建明月光</p>
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
</body>
|
字体复合属性
字体属性可以把以上字体样式综合来写,这样可以减少代码书写量;书写中必须按照font-style font-weight font-size/line-height fonr-family顺序来书写。
font-style font-weight可省略,font-size fonr-family必须要写。
1
2
3
4
5
6
7
8
9
10
11
| <head>
<style>
p {
font: italic 700 16px '微软雅黑';
}
</style>
</head>
<body>
<p>三生三世十里桃花,一心一意百行代码</p>
</body>
|
文本外观属性
文本颜色
css中使用color属性来设置字体颜色,值可以为预定义单词或者颜色的十六进制代码,还可以是RGB代码。
1
2
3
4
5
6
7
8
9
10
11
12
13
| <head>
<style>
p {
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
color: rgb(100%, 0%, 0%);
}
</style>
</head>
<body>
<p>我是一只快乐的土拨鼠</p>
</body>
|
文本对齐
text-align属性用于设置元素内文本内容的对齐方式。
1
2
3
4
5
6
7
8
9
10
11
| <head>
<style>
h1 {
text-align: center;
background-color: red;
}
</style>
</head>
<body>
<h1>万里长城永不倒</h1>
</body>
|
文本装饰
text-decoration属性用于设置元素内文本的显示修改,通常用于去除a标签的选下划线,值为none。
1
2
3
4
5
6
7
8
9
10
| <head>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">菜单</a>
</body>
|
文本缩进
text-indent属性用于指定文本的第一行的缩进,通常是将段落的首行缩进。
em是相对单位,一个em是当前字体大小,比如当前字体大小是16px,那么1em=16px。
1
2
3
4
5
6
7
8
9
10
11
12
| <head>
<style>
p {
text-indent: 2em;
}
</style>
</head>
<body>
<p>新华社北京9月16日电 中共中央总书记、国家主席、中央军委主席习近平近日对做好新时代民营经济统战工作作出重要指示指出,改革开放特别是党的十八大以来,民营经济统战工作不断加强和完善,在服务党和国家中心工作中发挥了重要作用。非公有制经济是社会主义市场经济的重要组成部分,促进非公有制经济健康发展和非公有制经济人士健康成长具有十分重要的意义。</p>
<p>习近平强调,要坚持“两个毫不动摇”,把团结好、引导好民营经济人士作为一项重要任务。各级党委要加强对民营经济统战工作的领导,全面贯彻党的方针政策,抓好党中央各项决策部署贯彻落实。各级统一战线工作领导小组和党委统战部要发挥牵头协调作用,工商联要发挥群团组织作用,把民营经济人士团结在党的周围,更好推动民营经济健康发展,努力为新时代坚持和发展中国特色社会主义事业、实现中华民族伟大复兴的中国梦贡献力量。</p>
</body>
|
行间距
line-height属性用于设置行间的距离(行高),可以控制文本行与行之间的距离。在line-height中也能使用em作为单位。
1
2
3
4
5
6
7
8
9
10
11
12
13
| <head>
<style>
.line {
line-height: 5em;
background-color: red;
}
</style>
</head>
<body>
<div>我是狗屁膏药</div>
<div class="line">莫埃老子</div>
<div>我最粘人</div>
</body>
|
CSS引入方式
三种样式表
1、行内样式表(行内式)
2、内部样式表(嵌入式)
3、外部样式表(链接式)
内部样式表
内部样式表(嵌入式)是把css代码写到html页面内部,将所有的css代码抽取出来,单独放到一个<style>标签中。内部样式表理论上可以放在html标签中的任意位置,但实际开发中都把style标签放到head标签中,它邮箱整个html页面。
1
2
3
4
5
6
7
8
9
10
11
12
13
| <head>
<style>
.line {
line-height: 5em;
background-color: red;
}
</style>
</head>
<body>
<div>我是狗屁膏药</div>
<div class="line">莫埃老子</div>
<div>我最粘人</div>
</body>
|
行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定css样式。适合简单修改,只会影响当前标签。语法规划和内部样式表一致。
1
2
3
4
| <body>
<div>长江后浪推前浪</div>
<div style="color: red;">前浪死在沙滩上</div>
</body>
|
外部样式表
实际开发中都是外部样式表,适合与样式比较多的情况,核心是:样式表单独写到css文件中,之后把css文件引入到html页面中使用。
1、新建css文件,里面不需要标签,直接写样式即可。
2、把css文件引入到html页面中,使用link标签引入css文件。
1
2
3
4
5
6
| <head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>来呀~快活啊...反正有大把时光~</div>
</body>
|
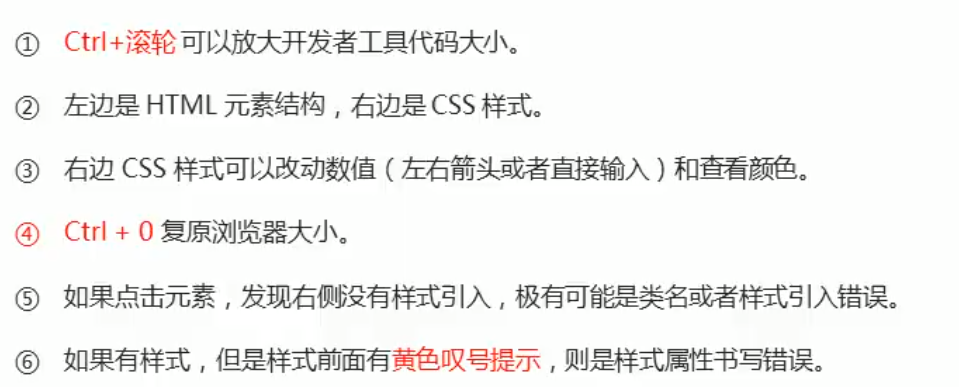
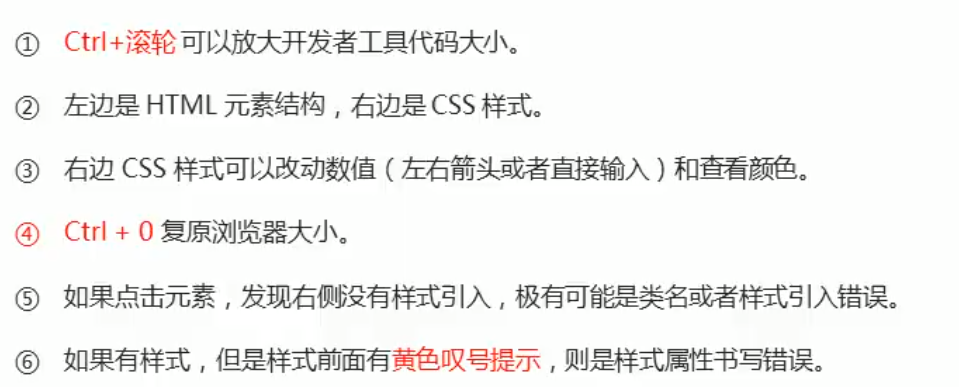
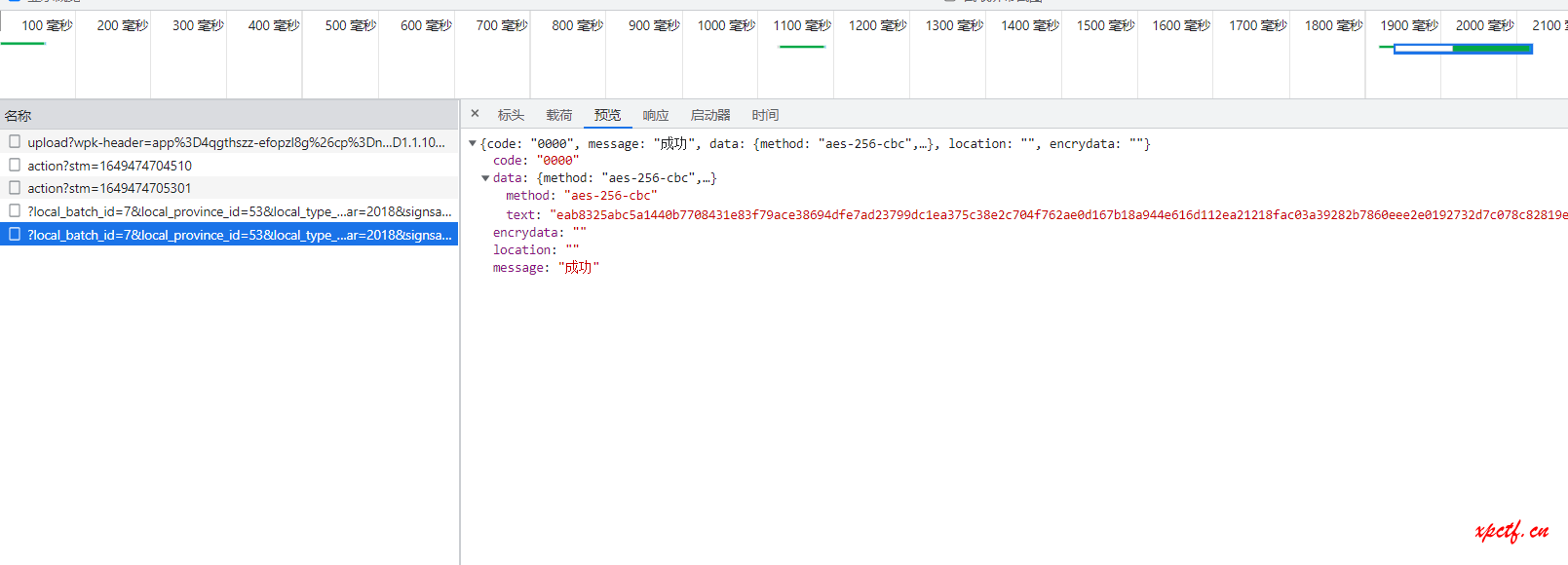
chrome调试工具
Chrome浏览器提供了一个非常好用的调试工具,可以用来调试我们的HTML结构和CSS样式。
打开Chrome调试工具
1、F12快捷键
2、Ctrl+Shift+i快捷键
3、右键空白处=>检查
4、设置=>更多工具=>开发者工具
使用Chrome调试工具